
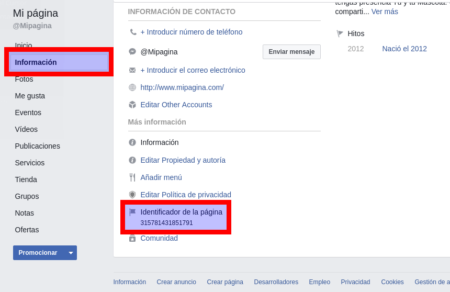
1. Obtener el identificador de nuestra página de Facebook
2. Crear una FB App asociada a tu página
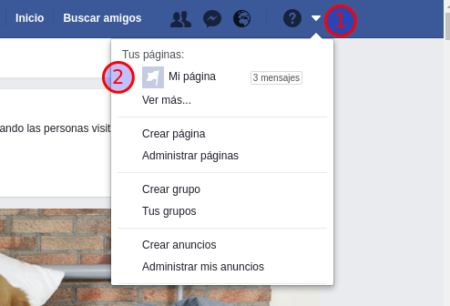
2.1 Ir a Mis aplicaciones.
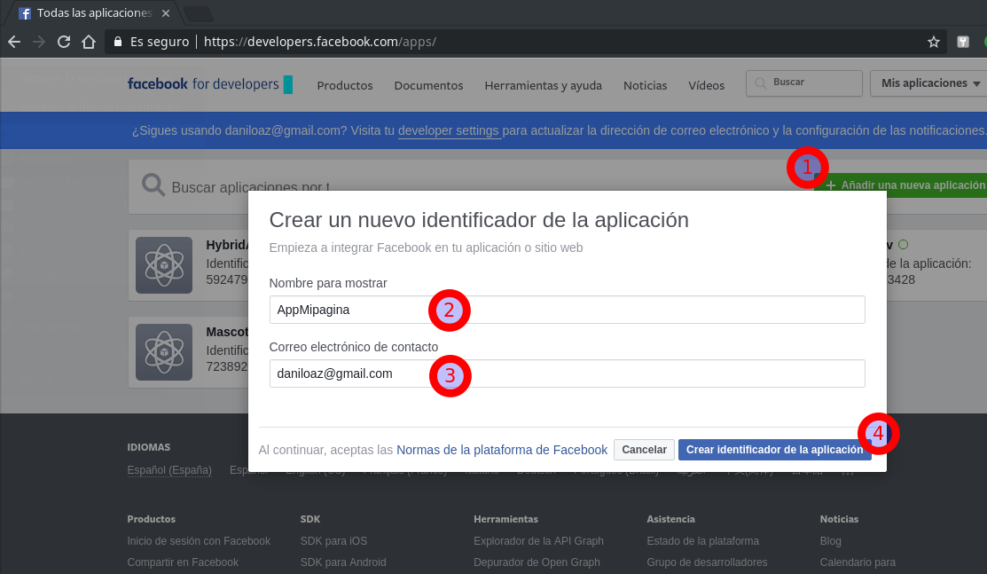
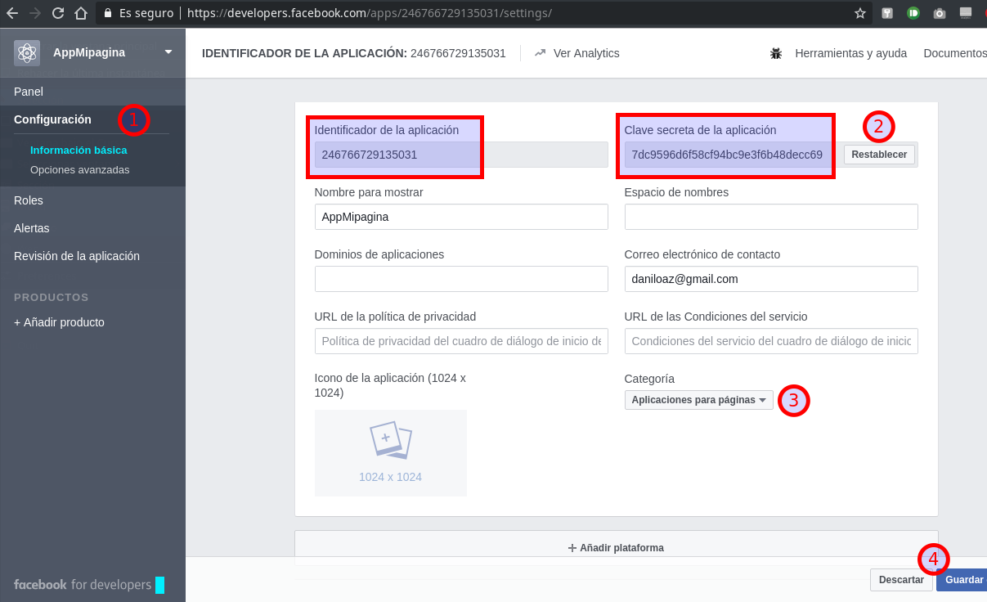
2.2 Crear nueva aplicación, por ejemplo AppMipagina:

 3. Obtener token o identificador de acceso de corta duración
3. Obtener token o identificador de acceso de corta duración
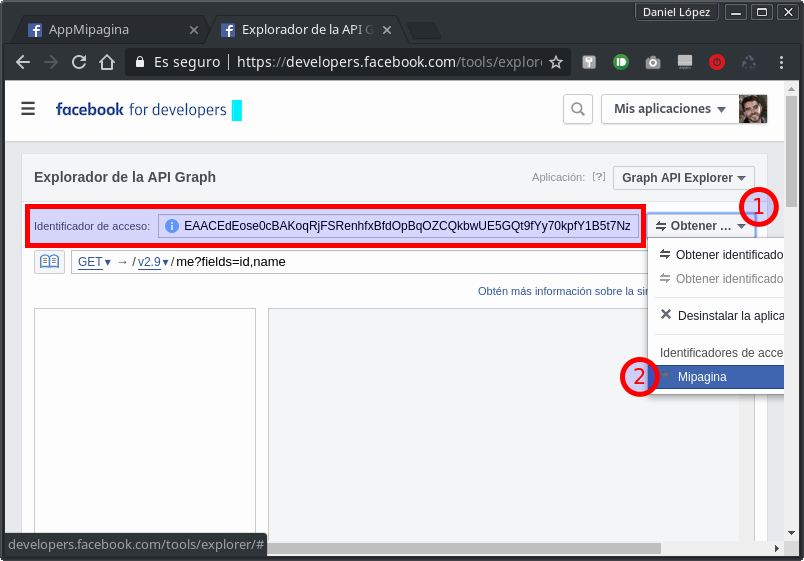
3.1 Ir al Explorador de la API Graph de Facebook.
3.2 Seleccionar la página para la que queremos obtener el token o identificador de acceso en el desplegable de la derecha, hacer clic en el botón Enviar y copiar el access_token resultante, que será de corta duración (short_lived_token): 2 horas.
 4. Obtener token o identificador de acceso de larga duración
4. Obtener token o identificador de acceso de larga duración
4.1 Introducir la siguiente URL en la barra de direcciones del navegador:
https://graph.facebook.com/v2.8/oauth/access_token?grant_type=fb_exchange_token&client_id={app_id}&client_secret={app_secret}&fb_exchange_token={short_lived_token}
Que en nuestro ejemplo quedaría así:
https://graph.facebook.com/v2.8/oauth/access_token?grant_type=fb_exchange_token&client_id=246766729135031&client_secret=7dc9596d6f58cf94bc9e3f6b48decc69&fb_exchange_token=EAACEdEose0cBAKPkEP5zf31S7cfbSXZBJEfNLsgZCZBv2q2laGOg2tipmGWHqnwZBICIZAAKK18UVGRK9AWjZAh4eRac8j9VEOfh7m9gZBOPZBXwOGTKyGMdZAnfbWqSbIufzgY2CPgzN45XCDhN9bsPh7I8bwNIvy0oHJh3rL35CcyyPWpI33R5Jknul2NLUpuHMZD
El resultado que obtendremos será el que se muestra a continuación:
{"access_token":"EAAUAA6XzH3sBAKty6EU2yZCEmKxJTqOzr3BF5F30ehZA8xxwoWluH6ETjIZAlAcGmtQM3xR4Q9alnzE9osu5kFarHB2avGHHFAMVI2Q0xF62PLeaV8PfrzaMa3YBqMs57a19noZB6s41ziqlbDUImoBWQVDlU3x1msVdsDqulaZsZD","token_type":"bearer","expires_in":5184000}
La cadena alfanumérica «access_token» marcada en negrita será el identificador de acceso de larga duración (long_lived_token) que queríamos conseguir, que como indica el atributo «expires_in», caduca 5.184.000 segundos después de ser generado, es decir, 2 meses.
Error: Your Requested widget " ai_widget-6" is not in the widget list.
- [do_widget_area above-nav-left]
- [do_widget_area above-nav-right]
- [do_widget_area footer-1]
- [do_widget id="wpp-4"]
- [do_widget_area footer-2]
- [do_widget id="recent-posts-4"]
- [do_widget_area footer-3]
- [do_widget id="recent-comments-3"]
- [do_widget_area footer-4]
- [do_widget id="archives-4"]
- [do_widget_area logo-bar]
- [do_widget id="oxywidgetwpml-3"]
- [do_widget_area menu-bar]
- [do_widget id="search-3"]
- [do_widget_area sidebar]
- [do_widget id="search-4"]
- [do_widget id="ai_widget-2"]
- [do_widget id="categories-5"]
- [do_widget id="ai_widget-3"]
- [do_widget id="ai_widget-4"]
- [do_widget id="ai_widget-5"]
- [do_widget_area sub-footer-1]
- [do_widget id="text-4"]
- [do_widget_area sub-footer-2]
- [do_widget_area sub-footer-3]
- [do_widget_area sub-footer-4]
- [do_widget_area upper-footer-1]
- [do_widget id="search-2"]
- [do_widget id="recent-posts-2"]
- [do_widget id="recent-comments-2"]
- [do_widget id="archives-2"]
- [do_widget id="categories-2"]
- [do_widget id="meta-2"]
- [do_widget_area upper-footer-2]
- [do_widget_area upper-footer-3]
- [do_widget_area upper-footer-4]
- [do_widget_area widgets_for_shortcodes]
- [do_widget id="search-5"]
- [do_widget id="ai_widget-6"]
- [do_widget_area wp_inactive_widgets]
- [do_widget id="wpp-2"]
- [do_widget id="text-1"]
- [do_widget id="recent-posts-3"]
- [do_widget id="categories-3"]
- [do_widget id="archives-3"]
- [do_widget id="icl_lang_sel_widget-3"]
5. Obtener access_token permanente
Pero aun siendo un tiempo considerable, puede resultar bastante tedioso tener que repetir todo este proceso cada 2 meses con el fin de renovar el acceso para nuestras aplicaciones, por lo que aún quedaría un último paso para conseguir el identificador permanente que perseguíamos desde el principio, el cual ya no será necesario renovar más una vez generado.
Para ello accederemos a la siguiente URL desde el navegador:
https://graph.facebook.com/{page_id}?fields=access_token&access_token={long_lived_token}
Que en nuestro ejemplo sería:
https://graph.facebook.com/315781431851791?fields=access_token&access_token=EAAUAA6XzH3sBAKty6EU2yZCEmKxJTqOzr3BF5F30ehZA8xxwoWluH6ETjIZAlAcGmtQM3xR4Q9alnzE9osu5kFarHB2avGHHFAMVI2Q0xF62PLeaV8PfrzaMa3YBqMs57a19noZB6s41ziqlbDUImoBWQVDlU3x1msVdsDqulaZsZD
La respuesta que obtendremos tendrá esta forma:
{
"access_token": "EAAUAA6XzH3sBAByxmePXoivAX8DamdhghHUNWEZBxdXnQZAZAUPbDpBrmS6PexVeka3JTL9Vxn8eQe6wBLnlPbsN06nBPhxQhp0tKNrdZALXIEHgVANOb4U2eIz3BRHqTCAjSoFxqVZBWjc9K3qHyyRcGczccU7NRWjj5OkzxbAZDZD",
"id": "315781431851791"
}
Y ahora sí, este token sí es un identificador de acceso permanente asociado a la página con el id que aparece en la respuesta, 315781431851791 en nuestro ejemplo.
Error: Your Requested widget " ai_widget-6" is not in the widget list.
- [do_widget_area above-nav-left]
- [do_widget_area above-nav-right]
- [do_widget_area footer-1]
- [do_widget id="wpp-4"]
- [do_widget_area footer-2]
- [do_widget id="recent-posts-4"]
- [do_widget_area footer-3]
- [do_widget id="recent-comments-3"]
- [do_widget_area footer-4]
- [do_widget id="archives-4"]
- [do_widget_area logo-bar]
- [do_widget id="oxywidgetwpml-3"]
- [do_widget_area menu-bar]
- [do_widget id="search-3"]
- [do_widget_area sidebar]
- [do_widget id="search-4"]
- [do_widget id="ai_widget-2"]
- [do_widget id="categories-5"]
- [do_widget id="ai_widget-3"]
- [do_widget id="ai_widget-4"]
- [do_widget id="ai_widget-5"]
- [do_widget_area sub-footer-1]
- [do_widget id="text-4"]
- [do_widget_area sub-footer-2]
- [do_widget_area sub-footer-3]
- [do_widget_area sub-footer-4]
- [do_widget_area upper-footer-1]
- [do_widget id="search-2"]
- [do_widget id="recent-posts-2"]
- [do_widget id="recent-comments-2"]
- [do_widget id="archives-2"]
- [do_widget id="categories-2"]
- [do_widget id="meta-2"]
- [do_widget_area upper-footer-2]
- [do_widget_area upper-footer-3]
- [do_widget_area upper-footer-4]
- [do_widget_area widgets_for_shortcodes]
- [do_widget id="search-5"]
- [do_widget id="ai_widget-6"]
- [do_widget_area wp_inactive_widgets]
- [do_widget id="wpp-2"]
- [do_widget id="text-1"]
- [do_widget id="recent-posts-3"]
- [do_widget id="categories-3"]
- [do_widget id="archives-3"]
- [do_widget id="icl_lang_sel_widget-3"]
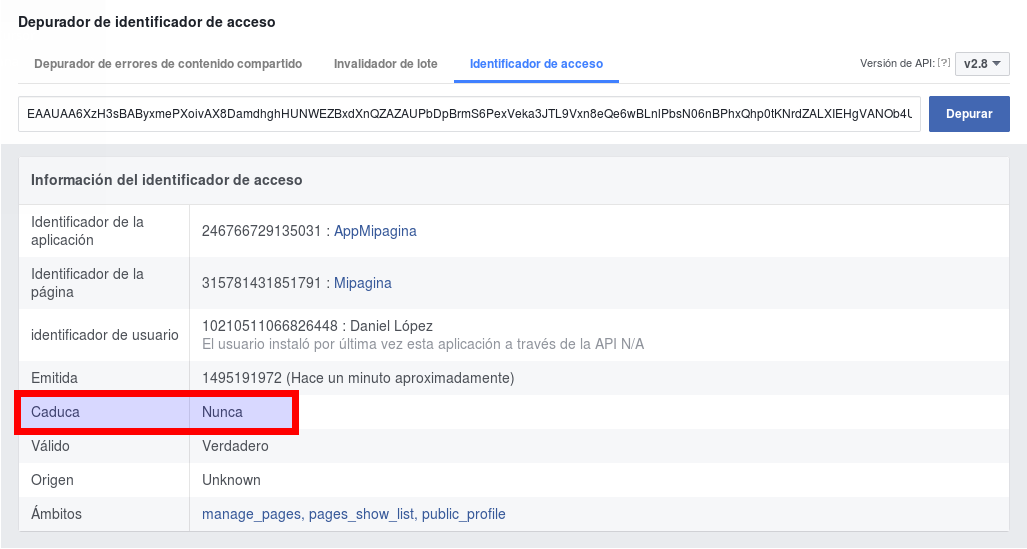
6. Verificar que el token generado es permanente
Podemos constatar que el token generado es permanente usando el depurador de identificador de acceso de Facebook:
Si te resulta más cómodo, puedes seguir estas instrucciones a través del siguiente vídeo:





10 comentarios
Unirte a la conversaciónMauro - 11/02/2018
Hola como estas?. Ante todo muy buen post.
Queria comentarte que me da el siguiente error
{
«error»: {
«message»: «Invalid Client ID»,
«type»: «OAuthException»,
«code»: 101,
«fbtrace_id»: «Fnf5diOQsO7»
}
}
Daniel - 18/02/2018
Gracias Mauro. El identificador de cliente (client_id) debe ser el proporcionado por Facebook al seguir el paso 2.3 del procedimiento, no el identificador de usuario obtenido en el paso 1. Sólo se me ocurre que hayas confundido ambos y por eso dé ese error, o que lo hayas escrito mal en las URL’s de los pasos 4 y 5.
Kaori - 05/04/2018
Mauro, después de disponer la aplicación activa disponible en forma pública, el problema es
que no me permite obtener el token de acceso a la pagina desde
la configuración del Messenger del Facebook Developers, debido a que persiste
el error de pagina : Platform Access Disabled: Access temporarily disabled due to changes to the Facebook Platform
Sin embargo, a travez de Herramientade Tokens de Acceso si permite obtener el referido tokens, el cual lo
configure en mi app.js de bluemix de IBM obteniendo el Cannot GET / al desplegar.
El asunto, es que al no obtener el tokens desde la configuración del messanger desde el facebook developers
no me permite confinuar con la siguiente configuración del Webhooks.
¿ Como se podria superar el incidente que no me permite concretar la utilización del Bot via messanger ?
Abel Sanchez - 25/06/2019
Excelente, me funciona perfecto. Es justo lo que estaba buscando. Gracias.
Juan - 12/02/2020
Muchas gracias, me ayudo bastante!
Perdomo24 - 06/04/2020
Saludos hay un campo que no aparece en tu imagen:
que es Caducidad del acceso a datos 1593982446 (en aproximadamente 3 meses)
yo intento consumir datos de una fanpage puede que en 3 meses deje de funcionar?
Arauz - 21/04/2020
Por lo que entiendo en la documentacion, solo venceria si no se hacen peticiones, quien al final genera el token el usuario, quien debe tener un rol en la pagina para que dicho token no tenga problemas.
Andres - 22/09/2020
puedes poner el link de la documentacion donde se refieren a ese campo. No la consigo
Mauro - 15/07/2022
Hola que tal , en el ultimo paso estoy teniendo este error. Cuando quiero generar el token permanente
Object does not exist, cannot be loaded due to missing permission or reviewable feature, or does not support this operation. This endpoint requires the ‘pages_read_engagement’ permission or the ‘Page Public Content Access’ feature or the ‘Page Public Metadata Access’ feature.
Abel - 06/11/2023
Esta es como la cuarta o quinta vez que hago este proceso siguiendo siempre tus pasos. Muchas gracias, excelente tutorial.